e-Stat : https://www.e-stat.go.jp/SG1/estat/eStatTopPortal.do
e-Stat API : http://www.e-stat.go.jp/api/
e-Statは日本政府が調査した統計データを閲覧・ダウンロードできるよう管理されたポータルサイトです。
このサイトからよく人口データなどをダウンロードして利用しており、以前からお世話になっているのですが、実はAPI機能も提供しているようで、前々から少し気になっておりましたので、この度、PythonからAPI経由でデータ取得をして、可視化するところまでをやってみました。
e-Stat API 利用登録
まずはAPI利用登録が必要ですが、こちらは簡単で、メールアドレスや所属などを入力するだけです。
ユーザー登録をし、ログインをしますと、アプリケーションIDを取得するページに行くことができます。

APIを自分が公開しているWebサイトから利用したい場合は、そのWebサイトのURLを入力します。
今回のように試験的に利用したいだけであれば http://localhost/ を入力しておけば良いようです。
これで「発行」を押すと、「appId」にアプリケーションIDが発行されます。
これをリクエストパラメータで渡すことで、データを取得することが出来るようです。
e-Stat API 使い方
API仕様と公式ページの「提供データ」によれば、統計表情報取得「getStatsList」で統計表情報取得ができ、パラメータの政府統計コードは、例えば「国勢調査」は「00200521」とのこと。
これをリクエストパラメータに設定してあげてアクセスすると、これまでに調査された国勢調査のデータ一覧が確認できます。
取得したい国勢調査のデータのデータIDを確認して、統計データ取得「getStatsData」でアクセスすると、項目などの情報とデータが取得できます。
今回は、項目の絞り込みなどのパラメータも確認して、「getSimpleStatsData」でCSVで取得することにしました。
CSVでデータを落としてきてしまえば、あとはPythonでデータ加工をするのと同じですので、適当にデータフレーム化しておきます。
folium
Pythonで地図を可視化する方法の紹介です。

過去記事で地図クライアントツールのLeaflet.jsを使ったことがありましたが、実はこれをPython上で動作させるモジュール「folium」というものがありますので、これを使います。
folium : https://github.com/python-visualization/folium
使い方がLeaflet.jsと似ていますので、分かりやすいです。
さらにgeojsonやtopojsonを読み込むことができますので、日本の都道府県データのgeojsonと、e-Stat APIからダウンロードして加工したデータフレームを紐付けて、このfoliumでLeaflet上に可視化します。
実装が下記になります。
import numpy as np
import pandas as pd
import urllib.request
import folium
from IPython.display import display
appid = "###################################"
api_version = "2.1"
base_url = "http://api.e-stat.go.jp/rest/{api_version}/app/".format(api_version=api_version)
"""
get_type = "getStatsList"
stats_code = "00200521" # 国勢調査
url = base_url + "{get_type}?appId={appid}&statsCode={stats_code}".format(
api_version=api_version,
get_type=get_type,
appid=appid,
stats_code=stats_code,
)
print(url) # 確認して取得したいデータのIDを調べる
"""
"""
get_type="getStatsData"
stats_data_id="0003148596" # 最新の調査ID
url = base_url + "{get_type}?appId={appid}&statsDataId={stats_data_id}".format(
api_version=api_version,
get_type=get_type,
appid=appid,
stats_data_id=stats_data_id
)
print(url) # 確認して取得したい項目パラメータを調べる
"""
# load data from e-stat api
get_type="getSimpleStatsData"
stats_data_id="0003148596"
cd_cat_01="0000" # 国籍->全て
cd_cat_02="0000" # 性別->男女
cd_cat_03="00710" # 集計地域->全域
lv_area="2" # 集計レベル->都道府県レベル
section_header_flg="2" # セクションヘッダー->無し
url = base_url + "{get_type}?appId={appid}&statsDataId={stats_data_id}&cdCat01={cd_cat_01}&cdCat02={cd_cat_02}&cdCat03={cd_cat_03}&lvArea={lv_area}§ionHeaderFlg={section_header_flg}".format(
api_version=api_version,
get_type=get_type,
appid=appid,
stats_data_id=stats_data_id,
cd_cat_01=cd_cat_01,
cd_cat_02=cd_cat_02,
cd_cat_03=cd_cat_03,
lv_area=lv_area,
section_header_flg=section_header_flg,
)
d = urllib.request.urlopen(url).read().decode("utf8")
dlines = d.splitlines()[2:]
jcodes = []
names = []
populations = []
for line in dlines:
line2 = line.replace('"', "").split(",")
jcode = line2[8]
name = line2[9]
population = line2[13]
jcode = jcode[0:2]
population = int(population)
jcodes.append(jcode)
names.append(name)
populations.append(population)
df = pd.DataFrame({"jcode" : jcodes, "name" : names, "population" : populations})
display(df)
# create leaflet map by folium
location = [39.702053, 141.15448379999998]
tiles="Stamen Toner"
zoom_start = 5
map = folium.Map(location=location, tiles=tiles, zoom_start=zoom_start)
map.choropleth(
geo_path="japan.geojson",
data=df,
columns=["jcode", "population"],
key_on="properties.JCODE",
threshold_scale=[10000, 50000, 100000, 150000, 200000, 300000],
fill_color="YlGnBu", fill_opacity=0.7, line_opacity=0.2)
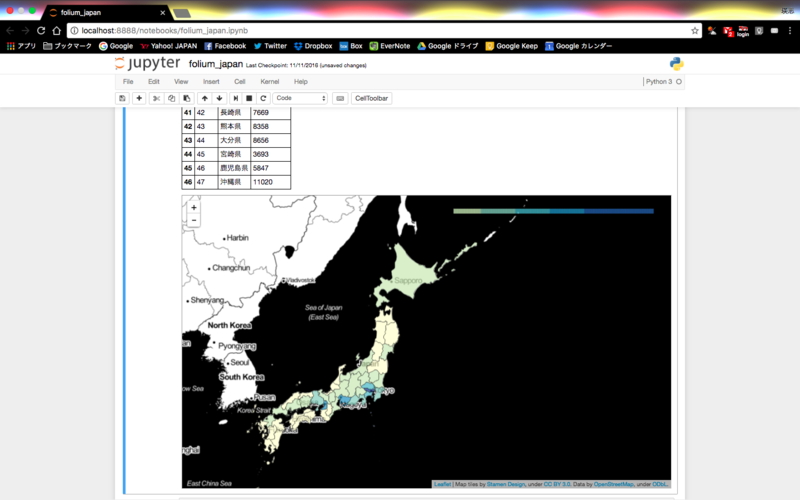
display(map)

データをただ可視化するだけであれば他のツールでも構いませんが、データ分析のライブラリが豊富なPythonで可視化ができましたので、何かしら分析をした地域データを可視化する場合には、この環境は便利ではないかなと思います。
ちなみに、今回一番苦戦したのは、データ加工とかでもなく、foliumとかでもなく、e-StatのAPIの使い方を理解することでした笑
もともと細かく項目や集計単位を設定してダウンロードできるサイトでしたから、これをAPIにするとなると、かなりのパラメータを渡さないといけなくなるだろうなぁと思っていました。
ある程度機能を制限して、妥協したデータを落としてくる形になるのかなーと思っていたのですが、まさかほとんどできるとは...。
初めて使う人は、とりあえず最初は普通にポータルサイトからデータをダウンロードしてくるところから慣れておいた方が、API使う時も混乱せずに済むのかなーと思います。
コメント